操作マニュアル

-
- メインブロックエリア
-
ビジュアルプログラミングを行うエリア。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- ブロックエリアの各種ツール
-
中心へ移動・拡大&縮小・ブロックの削除を行うツール。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- Undo / Redo
-
移動や追加・削除したブロックを戻したり、進めたりすることができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- 発表モード
-
移動や追加・削除したブロックを他の人に振り返りとして共有することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- フローチャート
-
移動や追加・削除したブロックを視覚化(フローチャート)で確認することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- ソースコードのコピー
-
現状のソースコード(JavaScript)をコピーしてローカル保存し、自由に変更することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- インポート
-
過去に保存した学習履歴を読み込んで復元することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- エクスポート
-
現状の学習履歴を保存して、管理することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- サムネイル一覧
-
商品一覧のサムネイルへ戻ります。
-
- ログアウト
-
会員サイトからログアウトします。
-
- プレビューの実行
-
現状のプログラムを実行し、プレビューで確認することができます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- プレビューのリセット
-
プレビュー画面をリセットします。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- 自作コードの読み込み
-
自作したソースコード(JavaScript)を実行し、プレビュー画面で確認できます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
-
- リアルタイムコード
-
移動や追加・削除したブロックを元にリアルタイムでソースコードが変更されます。
- テキストで確認
- 動画を見る
※動画を見る場合は、パケット代にご注意ください。
-
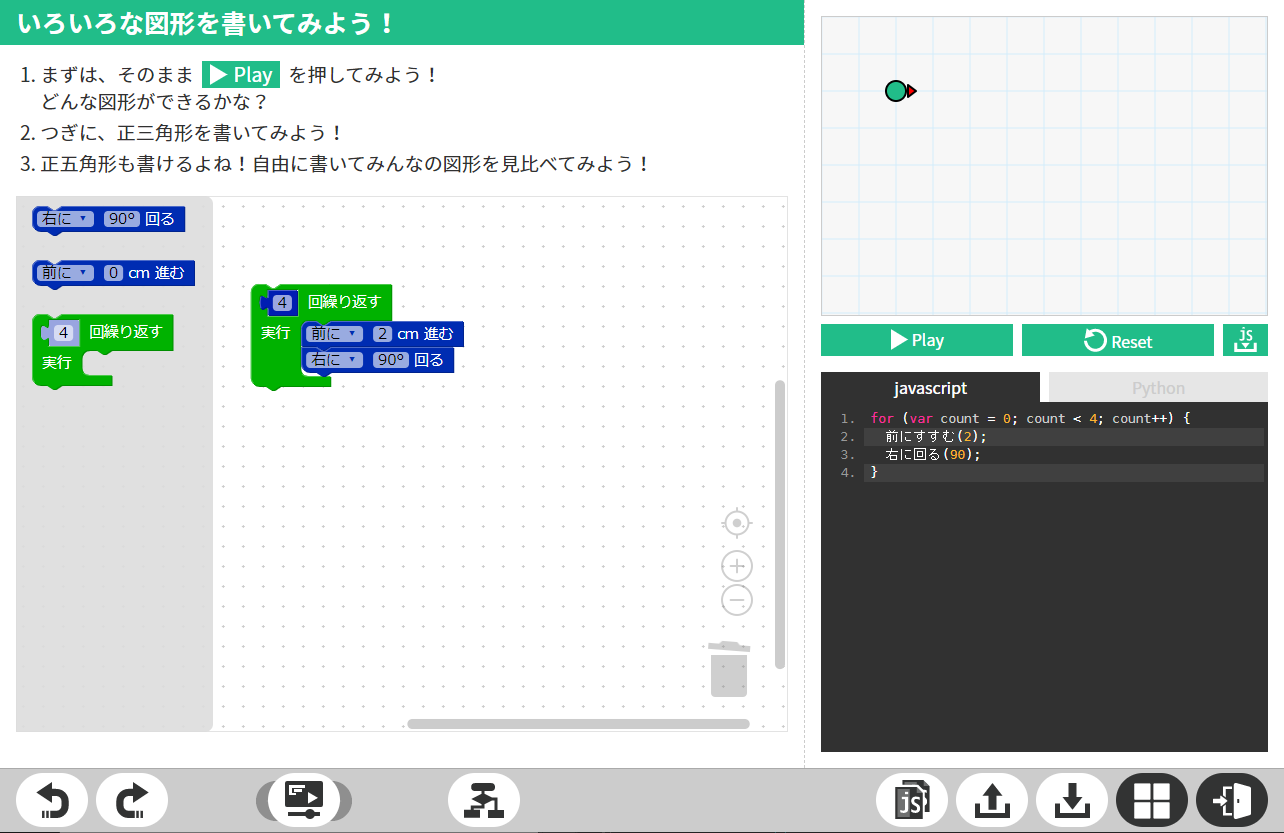
- メインブロックエリア
- プレビューエリア
- リアルタイムコードエリア
- ツールバーエリア
メインブロックエリア
-



-
メインブロック
左のツールボックスにあるブロックを中央のワークスペースに配置し、ビジュアルプログラミングを作成することで、課題をクリアしていきましょう。
ブロックは、上下を連結できる(青色)・繰り返しのループ処理ができる(緑色)・関数を設定できる(紫色)など、他にも様々なブロックを準備してあります。
ただし、e-プログラミング・ステーションでは、学習に関連しないブロックは用意しないことで、学習内容が逸れていかないように設計されております。
-
センター配置
中央のワークスペースの視点を中央へ再配置することができます。
-
拡大
メインブロックエリアを拡大して表示することができます。
-
縮小
メインブロックエリアを縮小して表示することができます。
-
ブロックの削除
中央のワークスペースで、間違えて配置したブロックや不要になったブロックは、このアイコンに重ねると削除することができます。再度クリックすると元に戻すことができますが、リセットすると、なくなります。
プレビューエリア
-
▽待機状態

▽再生中

-
プレビューの実行
現在制作中のビジュアルプログラミングを実行して、動作を確認することができます。
プログラミングの実行は、中央のワークスペースに配置されているブロックを上から順番に再生し、すべて実行します。そのため、不要なブロックは削除するなどを行ってください。
再生中は、一時停止が出来ませんので、Resetボタンをクリックしていただくことになります。
-

-
プレビューエリアのリセット
プレビューエリアをリセットすることができます。
-

-
自作コードの読み込み&プレビュー
自作したプログラムコード(JavaScript)を読み込んで、プレビューを確認することができます。
自作コードを読み込む際は、一度リセットを行ってからでないと、動作しないことがあります。
リアルタイムコードエリア
-

-
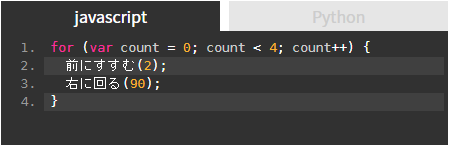
リアルタイムコード
現在制作中のビジュアルプログラミングをリアルタイムでコードを確認することができます。
また、上部のタブをクリックすることで、“JavaScript”と“Python”を切り替えて確認することができます。
ツールバーエリア
-


-
Undo & Redo
中央のワークスペースで作業した履歴を記憶しているので、作業を戻ったり、進めたりすることができます。
-
▽機能OFF

▽機能ON

-
発表モード
この機能をONにすることで、中央のワークスペースで作業した履歴を振り返ることができます。
学習者が、どんな考えで制作手順を進めたのかを発表する際に、手順を進めながら発表することができます。また、学習への指導や友達同士で見せ合ったりといった使い方も可能です。
-

-
フローチャート
この機能をONすると、現在制作中のビジュアルプログラミングをフローチャート化し、閲覧することができます。
フローチャートとは、プロセスやプログラムの設計するために使われるフロー図で、この図に矛盾があると、システムバグを起こしてしまいます。
-

-
JavaScriptコードのコピー
このボタンをクリックすると、現在リアルタイムコードエリアに表示されているJavaScriptをコピーできます。
メモ帳などのエディターソフトにペースト保存することで、自作コードを改良することができます。
-


-
インポート(左)・エクスポート(右)
この機能を使用すると、現在制作中のビジュアルプログラミングを別の端末に再現したり、読み込んだりすることができます。
